Merhabalar,
Bu yazıda, bir örnek vererek Selenium'daki Page Object Modeli(POM) anlatmak istiyorum. POM için kısaca bahsedecek olursam Web uygulamarında kullanıcı arayüzündeki elemanlar için nesne repository oluşturacak bir tasarım modeli diyebiliriz. Frontend Test otomasyonunda kullanılan bir yöntemdir. POM yapısının kullanılması test objeleriyle, test scriptlerinin ayrıştırılmasına olanak sağlamaktadır. Keyifli okumalar dilerim.
Page Object Model(POM)
Sayfa Nesne Modeli (POM) olarak Türkçe'ye çevrimini gerçekleştirebiliriz. Yaygın olarak test otomasyonunda kullanılan ve Web kullanıcı arayüz öğeleri için Object Repository oluşturan bir tasarım modelidir. Bu model altında, uygulamadaki her web sayfası için karşılık gelen bir page class oluşturulması gerekmektedir. Bu Page class'ı, o Web sayfasının WebElement'lerini tanımlayacak ve ayrıca bu WebElements üzerinde işlemler gerçekleştiren Web Methodlarını da içerecektir. Bu yöntemlerin adı, gerçekleştirdikleri göreve göre verilmesi en sağlıklı ve okunabilir kod için önemlidir, yani işlem yaptığınız method bir username'i içeriyorsa method adında username içeren bir isim vermek önemlidir. Örneğin public void setUserName(String strUserName){ xxx }
POM kullanarak her bir sayfa için farklı class oluşturulması bir çok avantaj sağlamaktadır.
Bakımı daha kolay, anlaşılabilir ve özellikle takip edilebilir kod yazılmasına destek sağlamaktadır.
Kod tekrarını önler, bir yerde herhangi bir değişiklik sağlandığında birden fazla yerde değişikliği sağlamak yerine en özelden değişim sağlanıp birden fazla senaryoda etki ettirilebilir.
Object repository(Nesne depolama) test sınıfından bağımsız olduğundan farklı tool’larda kullanılabilir.
Kod karışıklığı olmadan test sınıfında sadece tanımlanan method ve yapması gereken işleri tanımlamak yazılan senaryoyu daha anlaşılabilir bir hale getirebilmektedir.
Page Object Model ve Page Factory konuları birbirlerine karıştırılabiliyor, o yüzden şu aşağıdaki maddeler ile ele almak farklı anlamak için yarar sağlayabilir.
POM, komut dosyalarını ve sayfa nesnelerinin kolayca ayırt edilebileceği şekilde sayfalara göre organize etmesini söyleyen bir test tasarım modelidir. Page Factory ise, Selenium'da yerleşik olan Page Object Modelini uygulamanın bir yoludur.
POM'da, Page Factory kullanmadan 'By' kullanarak locator tanımlanabilir, Page Factory kullanırken sayfa nesnelerini tanımlamak için FindBy ek açıklamasını kullanılır.
Düz sayfa nesne modelinde, her sayfa nesnesini ayrı ayrı başlatmanız gerekir, aksi takdirde NullPointerException ile karşılaşırsınız, ancak PageFactory'de tüm sayfa nesneleri initElements () yöntemi kullanılarak başlatılabilir.
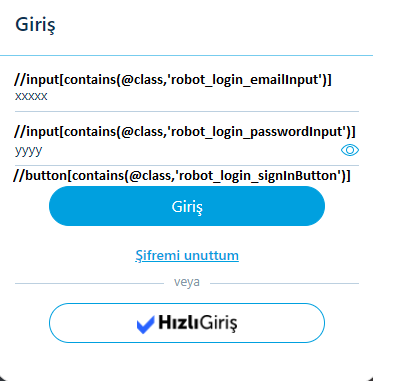
Herhangi bir senaryoya başlamadan önce kullanılacak sayfaların belirlenmesi sağlık olur. Örneğin bir başarılı bir giriş yapma senaryosu yazılacaksa, login isimli bir page class tanımlaması gerçekleştirilmesi sağlıklı olur. Login işlemi başarılı olduktan sonra buradan hangi sayfaya yönlendirilecekse örneğin inbox sayfasına bunlar için page class açılmalıdır. Teorik bilgilerden sonra isterseniz yavaş yavaş uygulamaya geçelim. Ben senaryomu YaaniMail üzerinde gerçekleştireceğim. Burada başarılı kullanıcı adı ve şifre girişi yaptıktan sonra inbox sayfasında bir element kontrolü gerçekleştireceğim. Senaryom şu şekilde olacak.
Test Senaryosu
WebDriver'a bağlan
Login sayfasına git(https://www.yaanimail.com/login)
Gelen ekranda kullanıcı adını gir (xxxx)
Kullanıcı şifresini gir (yyyy)
Giriş yap butonuna bas
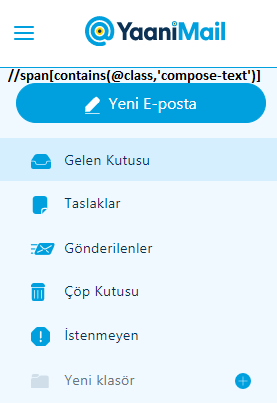
Inbox sayfasında sol tarafta bulunan Yeni E-Posta elementinin varlığını kontrol et
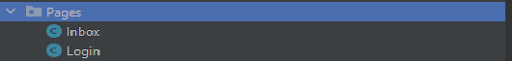
Senaryoda belirttikten sonra yavaş yavaş bunu uygulamaya koymaya geçelim. Öncelikle yukarıda da belirttiğim gibi, nesnelerin çekilmesi için Login ve Inbox olmak üzere iki adet page class oluşturalım.
Locator tanımlamaya geçmeden önce class'ımızın başına WebDriver instanse'ımızı ekleyelim.
WebDriver driver;
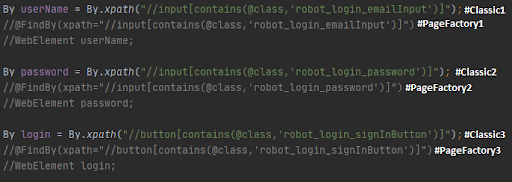
Daha sonra bu Page class'ların içlerine kullanacağımız elementlerin locatorlarını belirleyelim. Locator belirlerken klasik ve Page Factory kullanarak iki adet yöntem ile tanımlama gerçekleştirebiliriz. Page Factory kullanırken org.openqa.selenium.support.FindBy; kütüphanesi import edilmesi gerekmektedir.
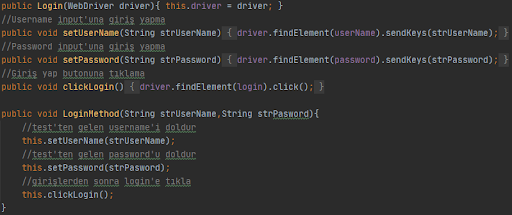
Locator tanımlamalarınıda gerçekleştirdikten sonra Login Class'ı için username inputuna, password inputuna, login butonuna ve son olarakta test class'ında kullanılacak ve test class'ından gelecek dataların kullanılması için set ve get methodlarını yerleştirelim.
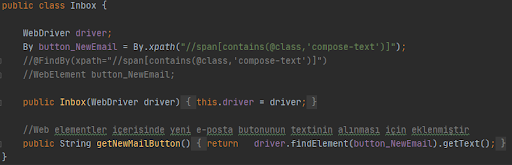
Bunu yaptıktan sonra test class'ını yazmaya geçebiliriz ama ben yazmadan önce Login işleminden sonra yönlendirilecek Inbox sayfasınında page class'ını oluşturacağım. Burada da aynı şekilde kullanacağım elementin locator'unu tanımlayacağım. Sonra kontrol edeceğim elementin textini almak için get methodunu ekleyeceğim.
Hazırlık işlemlerimizi gerçekleştirdikten sonra artık test senaryomuzu yazmaya geçebiliriz. Test klasörü altında senaryomuzu çağrıştıran bir isim verelim.
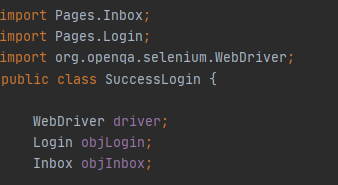
Öncelikle test senaryomuza başlamadan önce WebDriver, Login ve Inbox pagelerini yükleyelim. Yükleme yapmadan önce oluşturduğunuz uzantıya göre import işlemi gerçekleştirilmesi gerekmektedir.
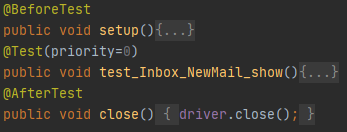
Nesneleride başarıyla yükledikten sonra annotations'lar yardımıyla senaryomuzu üçe bölelim.
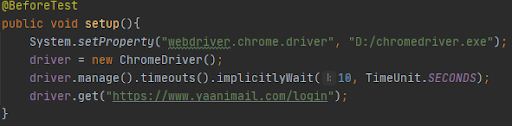
@BeforeTest -> public void setup();
@Test -> test_Inbox_NewMail_show();
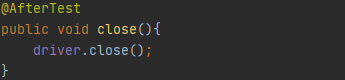
@AfterTest -> public void close();

@BeforeTest içerisinde ChromeDriver kurulumunu ve diğer istediğimiz ayarlamaları gerçekleştirelim.

@AfterTest içerisinde sadece ChromeDriver öldürmek için bir close ekleyelim.

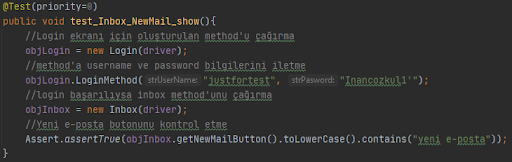
@Test tagı içerisinde ise artık page class'ında oluşturduğumuz locatorları methodları çağırmaya geçebiliriz.
Login Page class'ının kurulumunu gerçekleştirelim
Login Method'una giriş yapmak için kullanacağımız dataları yollayalım.
Login işleminden sonra başarılı olduktan sonra Inbox sayfasına yönlenileceği için Inbox Page class'ının kurulumunu gerçekleştirelim
Bir assertion ile Inbox sayfasında Yeni E-Posta butonunun textini kontrol edelim
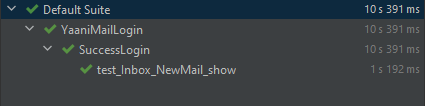
Bütün yazım işlemlerinden sonra kodumuzu başlatıp, senaryonun durumunu kontrol edebiliriz.
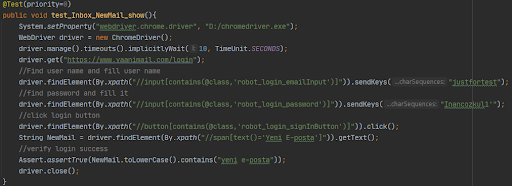
Page Class yöntemini kullanmayıp dilerseniz benim ilkel olarakta adlandırdığım yöntem ilede testlerinizi gerçekleştirebilirsiniz. Fakat bu yöntemi kullanmak projenin ileride kompleksleşeceğini düşünürsek eğer sizleri çok sağlıklı sonuçlara çıkarmayacaktır. İleride bir bakım durumunda sizleri zora sokacaktır.
Yukarıdaki bütün stepleri bir arada yazarakta sonuca ulaşabilirsiniz.
Github - YaaniMail-PageObjectModel ile projenin dosyalarına ulaşabilirsiniz.
Proje içerisinde bulunan username ve password test için eklendiği için kendinize yeni bir kayıt oluşturarak denemeniz sağlıklı olacaktır.
Umarım ilginizi çekmiştir, eğer ki konu hakkında sizleri en azından fikir sahibi yapabildiysem ne mutlu, şimdilik görüşmek dileğiyle sağlıkla kalın.
Kaynaklar:


 Yükleniyor
Yükleniyor